MVC 패턴에 대한 이해
MVC 패턴이란, 애플리케이션을 Model, View, Controller로 나누어서 구성하는 개발 방법이다.
우리가 스마트폰에서 자주 사용하는 “알람” 어플을 예시로 들어 Model, View,Cotroller 요소의 역할을 알아보자.
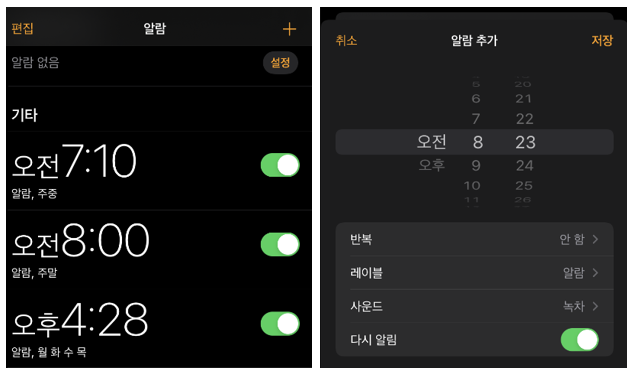
<사용자가 저장한 알람 정보를 보여주는 GUI 와 새로운 알람 설정 정보를 보여주는 GUI>

1. Model
Model은 어플리케이션에 필요한 데이터를 저장하는 역할을 한다.
위 알람 어플에서 Model은 현재 저장되어 있는 알람 정보들과 새로운 알람 설정 시 필요한 데이터들을 저장한다.
새로운 알람 설정 버튼을 누르면 Model에 저장되어 있는 새로운 알람 설정 시 필요한 데이터들을 가져와 GUI로 보여주는 것이다.
2. View
view는 사용자들에게 데이터를 시각적으로 보여주는 역할을 한다.
새로운 알람 설정을 눌렀을 때, Model 저장되어 있는 새로운 알람 설정 시 필요한 데이터들을 시작적으로 표현하는 역할을 하는 것이 View 영역이다.
웹 서버 View에서는 html과 css 정보들을 의미한다.
3. Controller
Controller는 사용자의 동작에 맞춰 Model에 있는 데이터를 조종하는 역할을 담고 있다.
새로운 알람 어플 등록 했을 때, Controller는 새롭게 등록된 알람 정보를 Model에 추가 한다.
Controller 새로운 알람 추가→ 추가된 알람 데이터는 Model에 저장 → 추가된 알람 데이터까지 View를 통해서 사용자에게 시각적 전달.
자주 사용하는 알람 어플을 통해, MVC 패턴의 구성 요소와 역할을 알아보았다. 이렇게 하나의 어플을 3가지 구성 요소로 나눠 설계할 때 얻는 장점은 아래와 같다.
MVC 패턴의 장점.
- 시각적 보여줌 역할, 데이터 저장 그리고 데이터 처리가 구분되어 있어서, 자신이 맡은 역할을 효율적으로 처리할 수 있다. 또한, 기능의 확장성 유지 보수성이 증가하는 장점이 있다.
현재의 Spring과 MVC패턴
JAVA의 MVC 웹 프레임 워크는 Spring이다. 과거에는, Spring을 통해 MVC의 기능을 전부 수행 했다.
하지만, UI기능이 복잡해지고, 웹페이지 뿐만 아니라, 모바일 UI도 제공해야 하는 서비스가 늘어난 만큼 View에 대한 처리를 프론트 엔드 쪽에서 따로 담당하게 되었다.
백엔드 역할을 하는 Spring은 사용자 요청에 맞게 Controller를 로직을 설정하여, 단순한 데이터 형태인 Json으로 프론트 엔드쪽으로 보내는 역할로 수정되었다. MVC는 구식이 된 개발 패턴이지만,
Spring에서 HTTP를 핸들링하는 객체가 Controller로 되어 있는지 알아볼 수 있는 좋은 예제이다.
Reference
'Web Sever 개발과 CS 기초 > 스프링' 카테고리의 다른 글
| RFC7807가 제시한 오류 메시지 생성하기 (0) | 2022.11.07 |
|---|---|
| Spring MVC 구조와 사용법 (0) | 2022.09.24 |
| 스프링 컨테이너와 빈에 대한 이해 (0) | 2022.09.24 |
| 스프링 POJO 기반 구성 (0) | 2022.09.24 |
| Spring MVC 테스트 코드 작성 법 (0) | 2022.09.18 |



